

- Dreamweaver responsive email for gmail tutorial how to#
- Dreamweaver responsive email for gmail tutorial code#
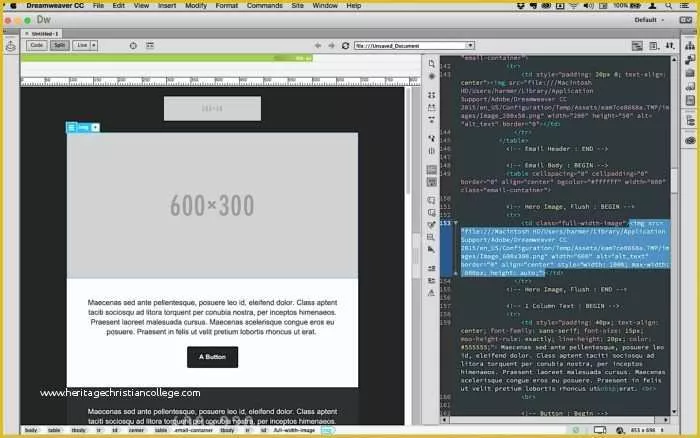
The background colors from one corner can be applied to all corners by flipping the order of the color values vertically and/or horizontally.įixed heights and widths will keep the cells from expanding. Copy and paste them into the appropriate tags.
Dreamweaver responsive email for gmail tutorial code#
To code the HTML corners, refer back to the spreadsheet for the values of the corner colors. This merged cell is the place to add the header image. Add heights to the tags by referring to the repeating pixel numbers, and then merge the center cells from the end of the gradient up.
Dreamweaver responsive email for gmail tutorial how to#
Left: Temporary colors and padding distinguish corners and cells for easier How to Code the HTML GradientsĬopy and paste the recorded color values into the tags as background colors. Add background colors to distinguish corners for easier merging. Temporary Tricks to Make Coding EasierĪdd temporary cell padding and a width of 100% to the table to make cells easier to select in the design view in Dreamweaver. Save all files with the color data for later reference when www. Use this data to create all corners in HTML by flipping the order of the color values. Record the pixel position and color values for one corner in a spreadsheet. Sampling and recording only one corner and one side of the gradient is necessary because the color values are the same for all four. Use a spreadsheet for the corner portion of the box shadow to record color values and the pixel position. Sample and record colors as you did for the gradient portion of the box shadow. Use the Color Picker to determine where the gradient ends and the corner begins. The gradient lies between the four corners, which can also be recreated in HTML. The box-shadow gradient isn’t all gradient. Zoom in, gather and record color values using the Color Picker tool in Photoshop. Record the footer gradient colors just as you did the header gradient. Sample colors directly from the PSD for the box-shadow and footer gradients, since they don’t need to match any optimized images. Record the color values in a text editor, and note the number of pixels if color values repeat. Use the Eyedropper tool to sample the color values for each pixel from top to bottom. Open the optimized header image in Photoshop and zoom in 3200%. The header image is the maximum recommended width of the email (600 pixels wide) by 120 pixels high.

Sample colors from the actual optimized image, not the PSD optimizing an image for the Web and reducing the file’s size using a tool like ImageOptim could change the color values slightly from the PSD. Because the HTML header gradient will appear on either side of the header image, the HTML colors will need to match the colors in the header image. Plan Pixel by Pixel: Sample Colors, Record Colors and Note Number of Repeating ColorsĬolors need to be sampled and recorded to recreate the gradient in HTML.


 0 kommentar(er)
0 kommentar(er)
